Design Process
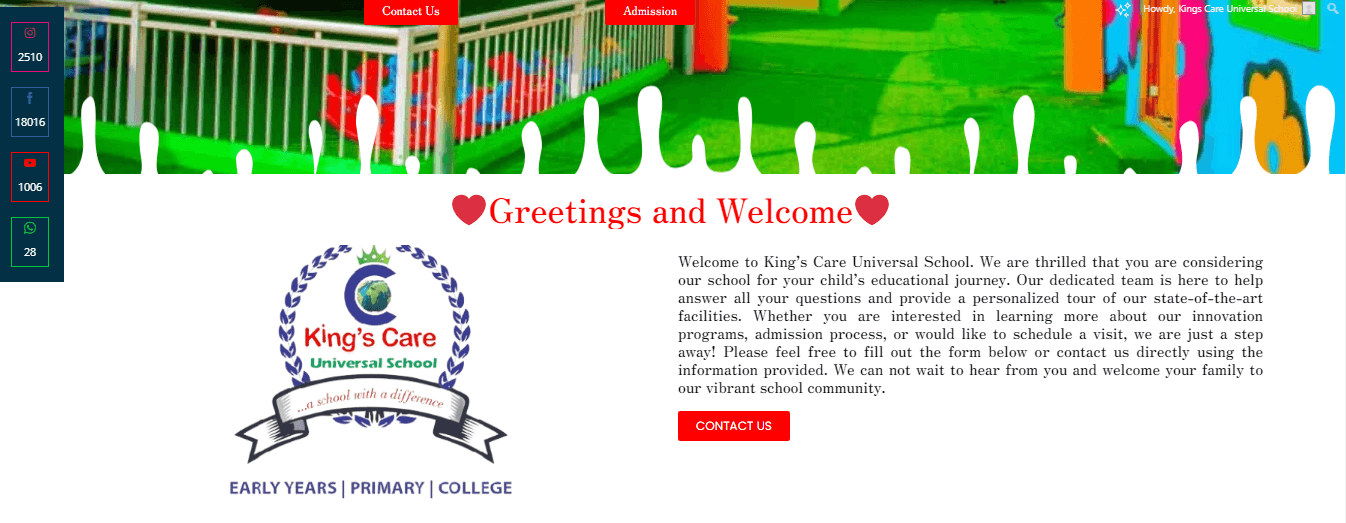
The design phase was where creativity truly came alive. Leveraging the vibrant colors of the school's branding, we created a clean, professional, and visually appealing interface. The design incorporated elements such as:
Intuitive Navigation: Easy access to information about the school, its programs, and contact details.
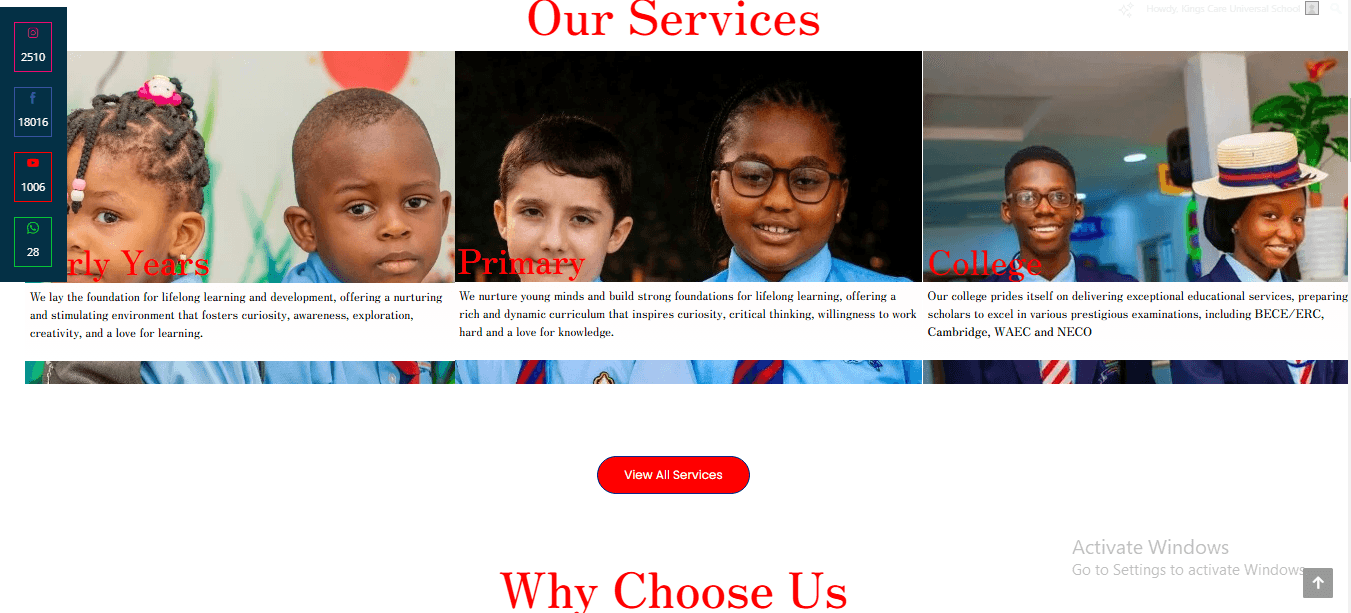
Interactive Features: A gallery to showcase school activities, an e-learning section, and a blog for updates.
Call-to-Action Buttons: Strategically placed to guide users toward inquiries, admissions, and other essential actions.
The design was reviewed collaboratively with the school, ensuring it resonated with their vision and expectations.
Development Phase
Development involved translating the design into a functional website using WordPress, a reliable and scalable platform. The team worked meticulously to integrate key features, including:
Custom Pages: Tailored sections for About Us, Academics, Admissions, and Events.
E-Learning Integration: Drawing inspiration from platforms like Coursera, we built a robust e-learning section to enhance student engagement.
SEO Optimization: Ensuring the site ranks well on search engines to improve visibility.
Testing and Launch
After development, rigorous testing was conducted to ensure the site was free from errors, fast-loading, and accessible across all devices. Functionality, security, and usability were prioritized to deliver a seamless user experience.
On launch day, KingsCareSchool.org went live, marking a significant milestone for both the school and Techwave Digital Service.